O tom ako vytvárame projekty pomocou Atomic design a BEM

Tento článok nadväzuje na môj posledný príspevok Čo sú styleguides? Ak sa vám zapáčil prínos styleguides, určite si naštudujte aj prístupy ako Atomic Design / Pattern Lab a BEM.
Dôvod prečo som sa rozhodol písať o témach ako styleguides/guidelines, Atomic design a BEM je, že mi rukami prešli už desiatky projektov. Veľa bolo úspešných. Veľa je úspešných. Boli aj také, ktoré sa časom začali rúcať. Kde to najčastejšie zlyhalo?
Komunikácia - nejasná komunikácia v tíme.
Neudržateľný kód - komplikované, pomalé a chybové úpravy kódu.
Výhody, ktoré prináša Atomic design
- Vytvoriť styleguides je jednoduché, prakticky sú už hotové.
- Ľahká orientácia v používaných prvkoch, rýchle zoznámenie sa/orientovanie v projekte.
- Konzistentný a čistý kód, menej duplikovaného kódu (Don’t Repeat Yourself). Logická štruktúra kódu - BEM.
- Rýchlejšie prototypovanie.
- Ľahšie udržateľný systém, úprava a pridávanie prvkov.
- Tento prístup sa dá aplikovať do všetkých jazykov aj do dizajnu.

Zdroj: http://bradfrost.com/blog/post/atomic-design-in-one-gif/
Atomic design v skratke
Atoms - atómy, a teda nedeliteľné prvky, buttony, inputy, ikonky a komponenty, ktoré sa už nedajú viac zjednodušiť
Molecules - formulár, vyhľadávanie, banner, menu… Jednoduché skupinky atómov, ktoré spolu fungujú vytvárajú molekuly.
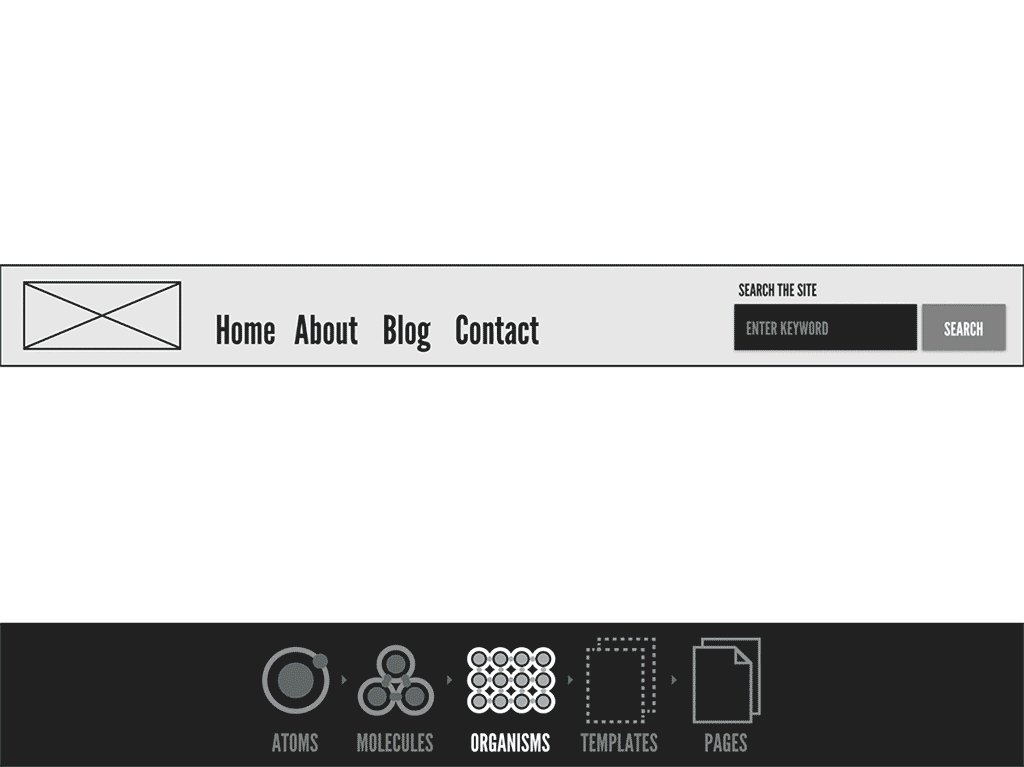
Organisms - hlavička, pätička, listingy, filter… Komplexnejšie zoskupenia komponentov, ktoré tvoria odlišné časti - sekcie - v aplikácii.
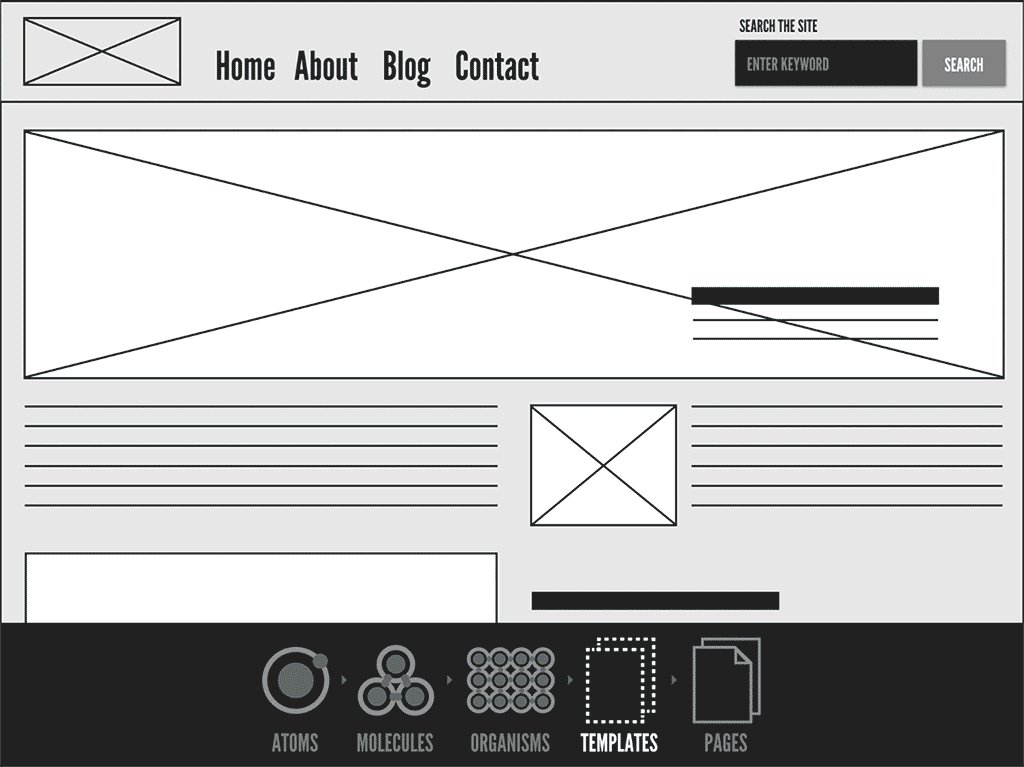
Templates - alebo šablóny ako hlavná stránka, detail produktu, zoznam článkov, výsledky vyhľadávania... Umiestňujú jednotlivé komponenty do logickej štruktúry. Dávajú zmysel doteraz len grafickým prvkom.
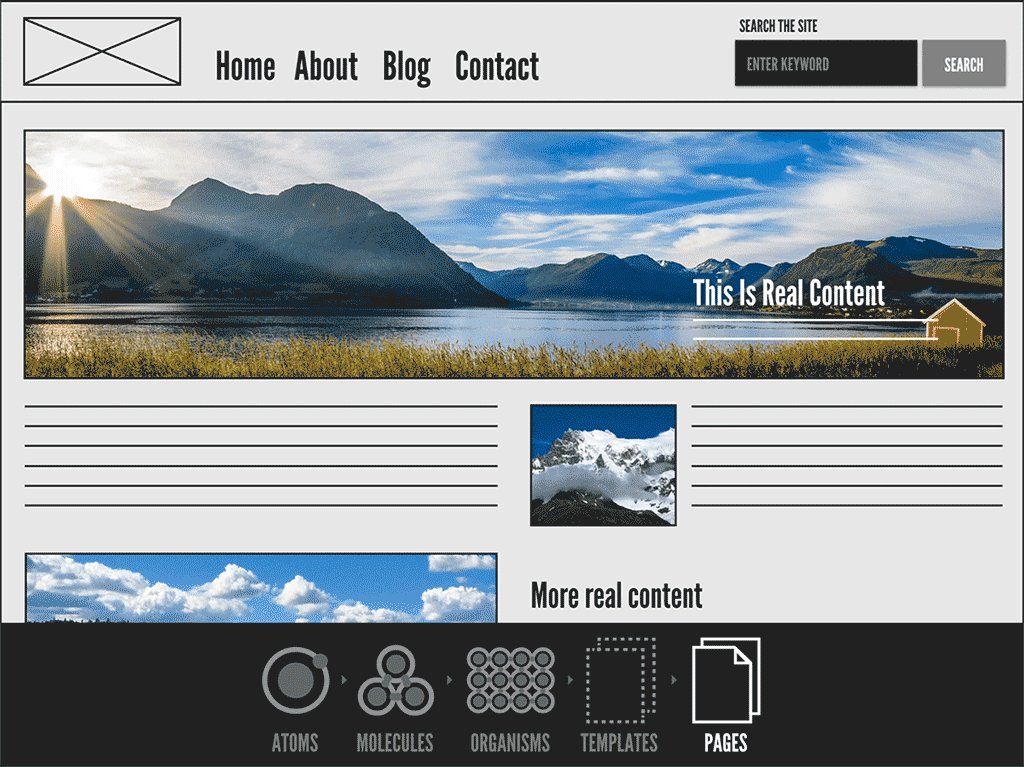
Pages - stránky sú už konkrétne šablóny naplnené reálnym obsahom. Tu sa dáva dokopy program s UX a UI.
BEM
BEM - Block Element Modifier je metodológia, ktorá pomáha vytvárať znovupoužiteľné komponenty a kód. V projekte BEM nastoľuje konvenciu ako pomenovať komponenty a ich časti tak, aby každý, kto sa podieľa na vývoji, hovoril tým istým jazykom. Umožňuje ľahšie pochopiť produkt, škálovať a meniť ho. Tým, že BEM má prísne pravidlá, udržuje disciplínu v písaní kódu. Uľahčuje rozložiť produkt na jednoduchšie prvky a skladať, namiesto prepisovania a vyrábania odznova.

V súvislosti s týmto mi napadlo pár úryvkov z Clean code (niečo ako Biblia programovania) od pána menom Robert C. Martin, ktorú odporúčam každému programátorovi.
"Programs must be written for people to read, and only incidentally for machines to execute."
"Functions should do one thing. They should do it well. They should do it only."
"Choose names that describe what the content does, not what it is."
BEM v dizajne
Dizajnér môže kedykoľvek nazrieť do elementov (BElementM) a navrhnúť nový prvok, komponent alebo template (BlockEM) len spojením už existujúcich atómov, prípadne nejaký zmodifikovať (BEModify).
BEM v kóde
Programátor môže kedykoľvek nazrieť do styleguides (BElementM) a vytvoriť nový prvok, komponent alebo template (BlockEM) len spojením už existujúcich atómov alebo molekúl, prípadne nejaké zmodifikovať (BEModify).
Kontrola a testovanie
Code reviews sú ľahšie - rýchlejšie zorientovanie sa v kóde, ak stojí na pravidlách BEM. Reviews odporúčam aspoň sporadicky, aj keď na ne nie je čas. Pár minút pri káve sa vždy nájde a je dôležité učiť sa, ale aj učiť (Learning and Teaching). Každý programátor by mal minimálne vedieť skontrolovať správnosť používania BEM a clean code, o ktorom sme písali v minulom článku. Nie je potreba kontrolovať ani vidieť funkčnosť. Tá prosto musí fungovať ako zadanie :)

Atomic design s BEM
Atoms - Elements, Modified Elements
Molecules - Block of Elements, Modified Elements + Blocks
Organisms - Sections of Blocks of Molecules
Templates - Layouts of Sections and Blocks
Pages - Modified Layouts of Blocks
Atomic design a dizajn
Osvedčeným procesom je z analýzy najprv nakresliť wireframe. Programátori majú radi prístup "mobil prvý" - Mobile First. Začíname so zobrazením nutných prvkov a pri väčších rozlíšeniach sa pridávajú (zobrazujú) ďalšie. Whiteboard alebo papier je najlepšia voľba, nespomaľuje sa brainstorming. Definuje sa funkcionalita pre používateľa a vznikajú Molekuly a Organizmy. Analyzuje sa potreba screenov - s myšlienkou "v jednoduchosti je krása" na pamäti - kreslia sa Templates a celý proces sa myslí na mobilné zariadenia.
Ide sa farbičkovať
Na rad príde identita spoločnosti a hodnoty, ktoré prináša na trh. UX sa mení na UI. Farby, fonty, logá a život získavajú prvé Atómy. Tie sa poukladajú do jednotlivých komponentov - Molekúl a Organizmov. Naštýlujú sa schválené Templates a ako sa postupne plní obsah, vytvárajú sa jednotlivé stránky - Pages. To všetko sa deje paralelne s vývojom kódu, najlepšie tak, aby ani jedna strana príliš nezaostávala. Cieľom je čo najmenšia možná závislosť medzi prvkami v jednotlivých komponentoch. O to menšie je potom riziko rozpadnutia sa code base a design integrity. Je dôležité, aby dizajnér, programátor a najlepšie aj projekťák (analytik, account...) vedeli presne, aké prvky sú v projekte používané a ako (ne)fungujú.
Potreby klienta sa kreslia a programujú pomocou vytvoreného ekosystému komponentov. Je tak jednoduché vytvoriť novú funkcionalitu pomocou existujúcich prvkov. Odhady sú presnejšie, development je rýchly a agilný. Systém sa rýchlo prispôsobuje potrebám trhu a zároveň ostáva ešte viac stabilný - Code Reviews a Refaktoring.
Pár pokynov na záver
Zvoľte si nejaké metodológie a procesy, ktoré sa vám osvedčili pri rôznych projektoch a držte sa ich. Časom možno uvidíte, že niektoré vám vyhovujú viac a niektoré menej. Nemusíte sa každého prístupu držať od A po Z, ale pokojne si ich prispôsobte vašim potrebám. Za mňa môžem odporučiť Atomic Design a BEM, s ktorým som sa stretol už na viacerých projektoch, v rôznych firmách a krajinách. Sú aj ďalšie ako OCSS, SMACSS alebo SUITCSS.
Môžem vám len ukázať dvere, prejsť cez ne už musí každý sám.
Clean code and have fun!
Zdroje:
https://unsplash.com/
http://atomicdesign.bradfrost.com/chapter-1/
http://getbem.com/introduction/
http://zpalexander.com/the-best-quotes-from-clean-code/